TailwindCSS is a utility-first Cascading Style Sheet (CSS) framework that allows you to build responsive web pages quickly. In this guide, we will build a responsive menubar with dynamic icons and no Javascript using exclusively TailwindCSS.
Some of the top YouTube videos with more than 300k combined views on the subject [1], [2], [3] all use Javascript. Examples from five years ago [4] use custom CSS most likely as they are based on TailwindCSS versions 1 or 2. One alternative is to use a component framework like DaisyUI that provides a set of pre-built components including a NavBar [5].
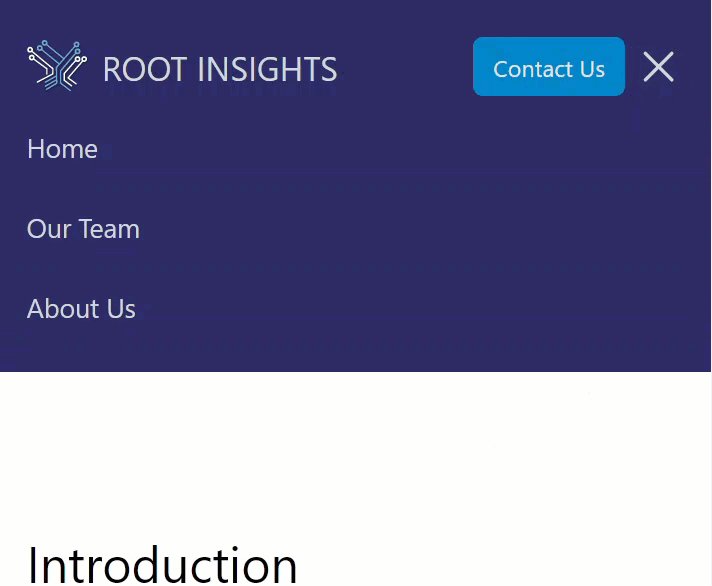
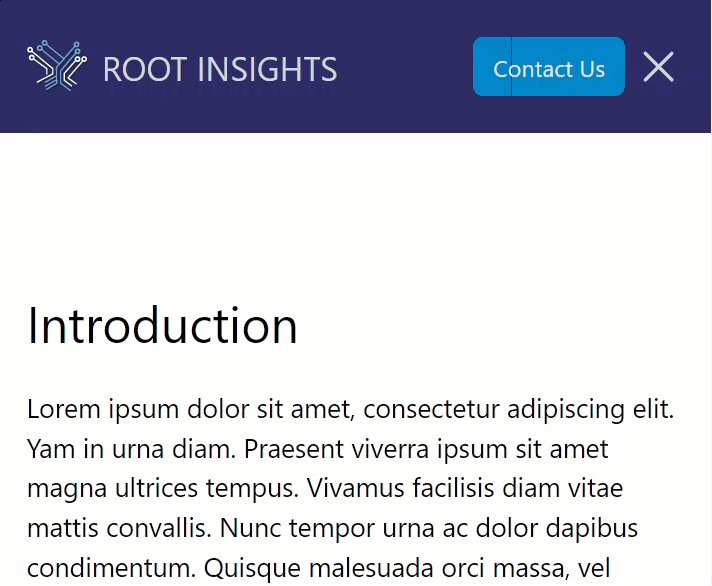
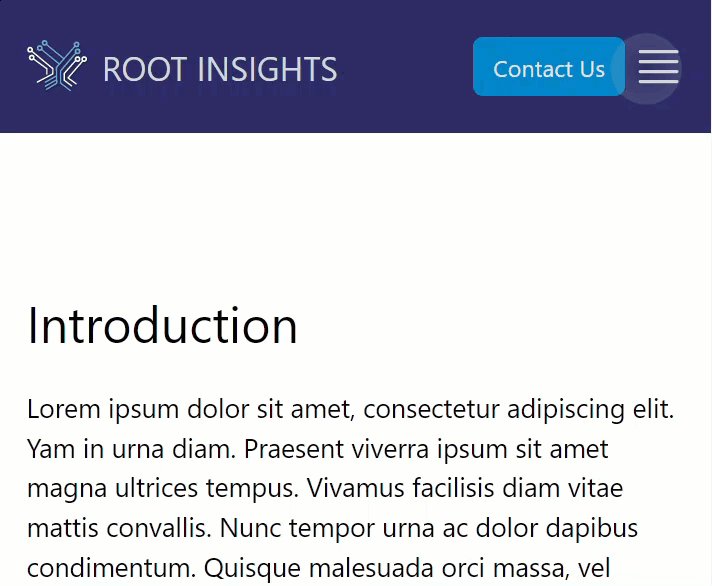
This guide will use TailwindCSS version v.3.4.3 including the peer-* and group-* classes to bypass the need for both Javascript to change the menu icon as well as triggering the menu itself in mobile view as illustrated below:

These are the concepts that were used to produce the end result:
- A
checkboxand thepeer-checkedclass to trigger and record the state of the menu. - The
forattribute of thelabeltag to provide an alternative target to activate the checkbox. - The
group-*classes to change the mobile menu icon.
The post is the basis for a video guide on this topic called: Responsive Menus with TailwindCSS and available on YouTube.
Page Structure
The following HyperText Markup Language (HTML) document will be the focus of the tutorial and contains some example content:
index.html
- 1
-
The
!DOCTYPEis mandatory for HTML and ensures browsers parse the document correctly [6]. - 2
-
The
<html>tag with a two letter language code. - 3
-
The
charsetin the<meta>element defines the encoding for the source file. - 4
- This line is used to reset the behaviour of mobile browsers which automatically scale desktop sites. This line ensures no such scaling occurs as we will manage the mobile experience directly [7].
- 5
- For demo purposes the TailwindCSS library using a Content Delivery Network (CDN) script from the Tailwind Get Started guide.
index.html
<!doctype html>
<html lang="en">
<head>
</head>
<body>
<!-- Focus of Tutorial -->
6 <header></header>
<!-- Example Content -->
7 <main class="container mx-auto mt-20 p-4">
<h1 class="text-3xl mb-5">Introduction</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Yam in urna
diam. Praesent viverra ipsum sit amet magna ultrices tempus. Vivamus
facilisis diam vitae mattis convallis. Nunc tempor urna ac dolor dapibus
condimentum. Quisque malesuada orci massa, vel suscipit nisi accumsan
et. Curabitur ornare ante commodo faucibus euismod. Vestibulum nunc
urna, auctor eget suscipit eget, tempus nec erat. Donec fermentum
egestas magna ut egestas. Nunc urna justo, pulvinar at mollis at,
interdum nec sem. Sed ac augue purus. In vitae luctus magna. Maecenas eu
est ex. Cras bibendum pellentesque mattis. Curabitur lobortis, orci eget
commodo scelerisque, nisi massa semper tellus, id vehicula lorem neque a
ipsum.
</p>
</main>
</body>
</html>- 6
-
The focus of the tutorial is a responsive menu residing within this
<header>tag. - 7
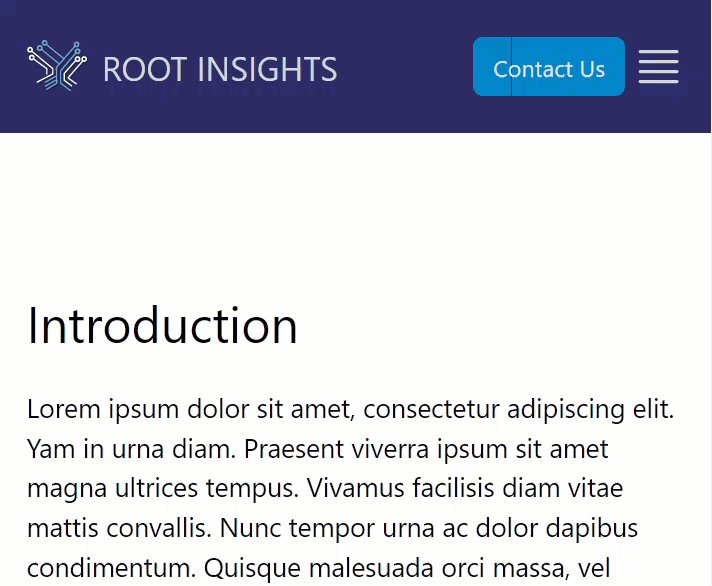
- Example content to provide a meaningful environment to develop the menu. When rendered the page currently looks like this:

Conclusion
This guide has demonstrated how to build a responsive menu with dynamic icons and no Javascript using exclusively TailwindCSS. The key concepts demonstrated were using a checkbox and the peer-* classes to trigger and record the state of the menu. The for attribute of the label tag was used to provide an alternative target to activate the checkbox. When combined with the group-* classes, this provided a dynamic menu system where the icons changed based on the menu state.
Attribution
Profile images based on:
- Image by Diego Velázquez from Pixabay
References
Citation
@online{2024,
author = {, miah0x41},
title = {Responsive {Menus} with {TailwindCSS}},
date = {2024-05-26},
url = {https://blog.curiodata.pro/posts/05-tailwind-menu/},
langid = {en}
}